netcup News
SystemRescue Linux – Referenzstory
16.03.2023, Kategorie: Kooperation
 Dieser Beitrag beschreibt wie SystemRescue zwei von netcup gesponserte VPS 1000 Server zur hochverfügbaren
Dieser Beitrag beschreibt wie SystemRescue zwei von netcup gesponserte VPS 1000 Server zur hochverfügbaren
und weltweiten Bereitstellung von großen Dateien zum Download nutzt.
Autor: Gerd v. Egidy (SystemRescue)
Über SystemRescue
SystemRescue (früher: SystemRescueCD) ist eine Linux-Distribution mit dem speziellen Fokus auf Diagnose und Reparatur von Computerproblemen, wie z.B. nicht mehr bootenden Systemen, defekten Dateisystemen, etc. Aber es sind auch Programme für Backup, Imaging, Hardware-Fehlererkennung und zur Automatisierung von Administrationsaufgaben enthalten.
Es startet als Live-System direkt von einem USB-Stick, DVD oder über das Netzwerk und muss nicht vorher auf der Festplatte installiert werden. Auf allen netcup Servern kann SystemRescue direkt als eines der offiziellen Boot-Images aus dem Server Control Panel (SCP) heraus gestartet werden.
SystemRescue wird seit 2003 kontinuierlich von einem internationalen Team weiterentwickelt.
Downloads und Mirror-Konzept
SystemRescue wird als .iso-Images mit momentan etwa 750 MB Größe veröffentlicht. Diese .iso-Dateien müssen von den über die ganze Welt verstreuten Nutzern heruntergeladen werden können. Bisher wird dafür der Anbieter SourceForge verwendet, dessen Download-Geschwindigkeiten in letzter Zeit aber öfters zu
Wünschen übrig lassen, so dass der Download je nach Tageszeit und zugewiesenem Server auch mal länger als 15 Minuten dauern kann.
Das soll jetzt verbessert werden. Zum einen hat sich der Content Delivery Network (CDN) Provider Fastly bereiterklärt die Dateien von SystemRescue zu hosten. Allerdings gilt das Angebot von Fastly nur für ein begrenztes Übertragungsvolumen. Daher, und um nicht alleine von einem Anbieter abhängig zu sein, baut SystemRescue parallel, u.a. mit Hilfe von netcup, eine eigene Mirror-Infrastruktur für die Downloads auf.
Weltweit verteilt gibt es viele Universitäten, Netzwerkprovider und Firmen die Dateien von OpenSource-Projekten herunterladen und wieder zum Download für andere Nutzer in Ihrer Nähe bereitstellen. Dies wird Mirror-Server genannt und ist ein in der OpenSource-Welt seit vielen Jahren etabliertes Konzept. Allerdings ist es für die
Endanwender aufwendiger einen geeigneten Mirror-Server in Ihrer Nähe aus einer großen Liste heraus auszusuchen. Gleichzeitig ist es für eine Distribution wie SystemRescue nötig zu überwachen welche von den Mirror-Servern gut erreichbar sind und über aktuelle Daten verfügen.
Beide Aufgaben werden von dem Programm MirrorManager, entwickelt als Teil des Fedora-Projekts, gelöst. MirrorManager ist so aufgebaut dass jede Distribution einen zentralen Server betreibt auf dem eine Liste aller Mirror-Server gepflegt wird. Von dort aus werden diese regelmäßig abgefragt und so auf Erreichbarkeit und Aktualität geprüft. Diese Serverliste wird dann mit einer Länderliste von IP-Netzen und AS-Nummern verknüpft, so dass für jede mögliche IP eines Nutzers die nächstgelegenen Mirror-Server ermittelt werden.
Diese Aufgaben übernimmt ein von netcup gesponserter VPS 1000 G10.
Mirror-Redirector
Möchte ein Nutzer die aktuelle Version von SystemRescue herunterladen, soll er nur einen Link anklicken und dann automatisch zu dem ihm am nächsten gelegenen Mirror-Server weitergeleitet werden. Diese Weiterleitung wird anhand der von MirrorManager wie oben beschrieben erstellten Liste gemacht.
Während ein kurzzeitiger Ausfall des MirrorManager-Servers nur bedeutet dass zeitweise keine neuen Mirror-Server mehr hinzugefügt werden können, würde ein Ausfall des Redirectors bedeuten, dass die Nutzer SystemRescue nicht mehr herunterladen können. Daher werden an die Zuverlässigkeit des Mirror-Redirector-Dienstes erhöhte Anforderungen gestellt.
Als Projekt von Freiwilligen verfügt SystemRescue nicht über ein Rund um die Uhr erreichbares Notfallteam. Die kritische Infrastruktur muss daher so ausgelegt sein, dass sie für einige Zeit vollautomatisch auf Ausfälle reagieren kann.
Hochverfügbarkeit
Auch wenn netcup Lösungen zur Hochverfügbarkeit wie Failover IPs und mehrere Serverstandorte im Programm hat, bot sich für SystemRescue eine andere Lösung an.
Der Mirror-Redirector-Dienst läuft dabei gleichzeitig auf einem weiteren von netcup gesponserten VPS 1000 G10, als auch auf einem ähnlichen Server beim Anbieter OVH. Im Normalfall sind beide Server unter dem selben DNS-Hostnamen als gleichwertige A- und AAAA-Einträge konfiguriert. Die Nutzer werden dadurch zufällig zu einem der beiden Server weitergeleitet. Für die Funktion des Redirects werden nur wenige Bytes übertragen, daher ist eine geografische Zuordnung der Nutzer etc. an dieser Stelle nicht notwendig.
Der Hostname wird dabei vom DNS-Dienst Amazon Route 53 verwaltet. Dort läuft ein Überwachungsdienst der permanent beide Server von verschiedenen Standorten aus per HTTPS anspricht und so prüft ob sie erreichbar sind und die erwartete Antwort zurückliefern. Sollte ein Server nicht antworten oder einen Fehlercode
liefern, wird er sofort aus den DNS-Antworten entfernt. Dieses Prinzip wird DNS Failover genannt. Selbstverständlich kann ein Server auch z.B. für geplante Wartungsarbeiten gezielt aus dem DNS-Eintrag entfernt werden.
Das DNS Failover in Kombination mit den 2 VPS bei verschiedenen Anbietern verspricht eine sehr hohe Verfügbarkeit bei gleichzeitig überschaubarem Mehraufwand für die Hochverfügbarkeit.
Automatische Konfiguration & Rollout
SystemRescue verwendet bereits seit Jahren erfolgreich Ansible für das Konfigurationsmanagement der Server. Es erlaubt die Konfiguration auf allen Servern einheitlich zu halten, die Konfiguration bei Bedarf schnell wiederherzustellen und alle Änderungen mit git sauber zu pflegen und zu dokumentieren.
Ganz dem OpenSource-Gedanken folgend werden auch diese Daten veröffentlicht und können von Interessierten wiederverwendet, angepasst und verbessert werden. Nur einige private Daten wie Passwörter und IP-Listen sind in einem mit git-crypt verschlüsselten privaten Submodule-Repository abgelegt.
Auf Gitlab kann man den Fortschritt bei der Implementation der hier beschriebenen Funktionen beobachten oder bei Interesse auch Fragen stellen oder sich mit einbringen.
CURE Mannheim e.V. – Referenzstory
16.02.2023, Kategorie: Kooperation
 Der Verein Cure Mannheim e.V. wird seit Jahren von netcup unterstützt. In diesem Blogbeitrag handelt es sich um einen Erfahrungsbericht des studentischen Vereins und erklärt wie unsere Root-Server genutzt werden.
Der Verein Cure Mannheim e.V. wird seit Jahren von netcup unterstützt. In diesem Blogbeitrag handelt es sich um einen Erfahrungsbericht des studentischen Vereins und erklärt wie unsere Root-Server genutzt werden.
Cure Mannheim e.V. ist ein studentischer Verein der dualen Hochschule Mannheim. Ziel des Vereins ist es, jedes Jahr einen elektrischen und autonom fahrenden Rennwagen zu konstruieren und zu fertigen. Mit diesem Rennfahrzeug nehmen die Studierenden an den Formula Student Events teil. Hierbei treten sie in dynamischen und statischen Disziplinen wie Beschleunigungsrennen oder Businessplan Präsentation gegen Teams anderer Universitäten an. Während des Saison-Zeitraums von einem Jahr fallen viele Fahrzeugdaten und Dokumente an, die Speicherplatz benötigen. Dank der langjährigen Partnerschaft mit netcup und der Bereitstellung zweier Root-Server konnte CURE die notwendigen IT-Aufgaben für den Bau des Rennwagens erfolgreich meistern.
Für welche Zwecke nutzt CURE die Root-Server von netcup während der Saison?
Über die gesamte Saison werden Root-Server an vielen verschiedenen Stellen benötigt:
Zu Beginn der Saison, in der Konstruktionsphase muss der gesamte Rennwagen konstruiert, simuliert und notwendigen Lizenzen hierzu bereitgestellt werden. Das CAD-Modell, in welchem das Fahrzeug konstruiert wird, ist hierbei über die Root-Server von netcup erreichbar. Hierbei benutzen die CURE-Mitglieder die bereitgestellten Root-Server, um gemeinsam am 3D Modell arbeiten zu können. So werden die Änderungen eines Mitglieds hierüber automatisch an alle anderen weitergegeben. Damit sind alle Mitglieder immer auf dem aktuellsten Stand. Neben den Lizenzen ist der Root-Server für CURE auch von großer Bedeutung für die Simulationen selbst:
Mithilfe von Simulationen kann CURE bereits während der Konstruktionsphase besser einschätzen, ob das Fahrzeug den Belastungen standhalten und Zielvorgaben erfüllen kann. Neben der mechanischen Simulation, bei der die Belastbarkeit von Bauteilen geprüft wird, wird auch die Aerodynamik des Fahrzeugs optimiert. Mittels Strömungssimulationen wird dabei der Luftwiderstand des Fahrzeugs simuliert und optimiert, wodurch dann schneller durch Kurven gefahren werden kann.
Quiz-Vorbereitung
Im Frühjahr finden die Qualifikations-Quizze für die Formula Student Events im Sommer statt. Eine erfolgreiche Platzierung hierbei ist die Voraussetzung, um an den FS Events antreten zu dürfen. Deshalb legt CURE viel Wert auf eine umfangreiche Quiz-Vorbereitung. Diese gezielte Vorbereitung läuft dabei über eine selbstentwickelte Website ab, die CURE auf einem der Root-Server von netcup hostet.
Testphase
Nach der Fertigung des Rennwagens müssen wir diesen ausgiebig testen, um sicher zu stellen, dass er den Belastungen im Event standhalten kann. Hierzu testet CURE die einzelne Systeme des Rennwagens, sowie abschließend den gesamten Rennwagen unter Event- und Rennbedingungen. Dabei werden Telemetriedaten, wie Sensor- und Boardcomputerdaten aufgezeichnet. Mit diesen Daten kann nachvollzogen werden, wie sich der Wagen auf der Teststrecke verhält. Die Telemetriedaten werden auch für das Training von autonomen Systemen benutzt. Zur Verwaltung der Telemetriedaten hat CURE ein eigenes System entwickelt, über das diese gesammelt und ausgewertet werden. Für eine Aufzeichnung der Telemetriedaten werden diese auf einen Root-Server von netcup übertragen, und dort verarbeitet.
Rollout
Das Rollout stellt eines unserer Saisonhighlights da. Hierbei präsentieren wir offiziell unser neues Fahrzeug an dem CURE das letzte Jahr über gearbeitet hat. In der aktuellen Zeit stellt der Onlineauftritt einen zentralen Eckpunkt des Rollouts dar. Dank der schnellen Anbindung der netcup Root-Server (2.5 Gbit/s NIC) ist die Website von CURE insbesondere während des gesamten Rollouts super schnell erreichbar.
Events
Gerade bei den Events ist es enorm wichtig, dass die Root-Server immer verfügbar sind. Durch die hohe Verfügbarkeit von netcup kann CURE sicher sein, dass die benötigten Anwendungen bei den Events immer zu erreichen sind.
Wenn auch du bei Cure mitmachen möchtest, schau am besten hier vorbei: Mach mit bei Cure.
Section 77 e.V. – Referenzstory
27.01.2023, Kategorie: Kooperation
 In diesem Beitrag wird anhand eines konkreten Projektes erklärt, für was der Verein Section 77 e.V. einen VPS Server 2000 nutzt. Ziel ist es, einen Überblick zu bekommen, wie vielseitig netcup Produkte angewendet werden können. Der Verein Section 77 e.V. mit Sitz in Offenburg (Deutschland) organisierte vier Workshops, an denen die Teilnehmenden aktiv Umweltsensoren zusammenbauen, programmieren und in Betrieb nehmen konnten.
In diesem Beitrag wird anhand eines konkreten Projektes erklärt, für was der Verein Section 77 e.V. einen VPS Server 2000 nutzt. Ziel ist es, einen Überblick zu bekommen, wie vielseitig netcup Produkte angewendet werden können. Der Verein Section 77 e.V. mit Sitz in Offenburg (Deutschland) organisierte vier Workshops, an denen die Teilnehmenden aktiv Umweltsensoren zusammenbauen, programmieren und in Betrieb nehmen konnten.
Autor: Tobias Paepke, Section 77 e.V.
Im Frühjahr 2021 hat Section77 e.V. im Rahmen der Sanierung des Quartiers Bahnhof- Schlachthof eine Mikroprojektförderung erhalten. Das hat uns ermöglicht, ein professionelles LoRaWAN-Gateway sowie das Material für Umweltsensoren anzuschaffen. In Workshops boten wir interessierten Bürgerinnen und Bürgern die Möglichkeit, die Sensoren mit der Unterstützung unserer Mitglieder zusammenzubauen, zu programmieren und in Betrieb zu nehmen. Mit einem engmaschigen Umweltmessnetzwerk wollten wir die Luftqualität im Offenburger Sanierungsgebiet erfassen und Menschen für Sensorik und Citizen Science begeistern.
Um diese Infrastruktur zu verwalten und zu überwachen, hat netcup uns einen virtuellen Server kostenfrei zu Verfügung gestellt.
Über das Projekt
Im Rahmen des Projektes haben wir insgesamt vier Workshops veranstaltet, bei denen wir in Summe 28 Sensoren aufgebaut haben.
Die Workshops richteten sich primär an Personen, die im Sanierungsgebiet wohnen. Daher haben wir den Workshop inhaltlich so gestaltet, dass er auch ohne technische Vorkenntnisse erfolgreich absolviert werden konnte.
Wir haben dazu eine bereits bestehende Platine etwas modifiziert und an unsere Anforderungen angepasst. Die Teilnehmenden mussten so nur noch ein paar Lötpunkte setzen – ganz ohne wäre es nicht das Gleiche gewesen.
Die Software haben wir dann gemeinsam auf den Mikrocontroller aufgespielt und die Elektronik in das selbst entworfene und 3D-gedruckte Gehäuse eingesetzt. Alle Teilnehmenden hatten zum Ende des Workshops einen funktionierenden Feinstaubsensor in Händen!
Durch die Fördermittel aus dem Mikroprojekt konnten wir ein LoRaWAN-Gateway beschaffen, welches wir nun auf dem Dach unseres Hackspaces betreiben. Die Workshopteilnehmenden werden so mit LoRaWAN versorgt.
Diese Feinstaubsensoren werden über die von netcup bereitgestellten VPS 2000 G9 VM überwacht und als Einstiegspunkt zur Administration des Gateways genutzt. Weiterhin werden Daten zur weiteren Auswertung auf dem Server gespeichert, um mithilfe von OpenSource Software wie Grafana, Prometheus und InfluxDB ausgewertet zu werden.
Im Rahmen des Mikroprojektes kam der Kontakt zu den Technischen Betrieben Offenburg (TBO) zustande. Diese sind u. a. für die Müllentsorgung im Stadtgebiet Offenburg zuständig und waren gerade dabei, die Mülleimer im Stadtgebiet mit Füllstandsensoren zu versehen. Die Kosten für eine Überprüfungsfahrt (“Ist die Tonne voll genug, so dass sich eine Leerung lohnt?”) liegen fast gleichauf mit der Leerung selbst. Über fernabfragende Füllstandsensoren können die Fahrten aber gezielt geplant werden. Die TBO war sehr froh, dass wir unser Gateway gerade zum richtigen Zeitpunkt in Betrieb genommen haben, weil sie so ihren Piloten mit LoRaWAN anbinden konnten. Neben der geringeren Strahlung durch LoRaWAN ist im Gegensatz zu Mobilfunk der Energiebedarf auch viel geringer, so dass die Batterien deutlich seltener getauscht werden müssen. Der Pilot lief so gut, dass die TBO sich nun entschieden hat, die Tonnen mit LoRaWAN anzubinden.
Insgesamt haben wir 28 Haushalte im Sanierungsgebiet mit Feinstaubsensoren versorgt. Feinstaubsensoren, deren Daten per opensensemap.org für alle zur Verfügung stehen und das dortige Sensornetzwerk verdichten. Durch das LoRaWAN-Gateway auf dem Dach werden nicht nur diese Sensoren versorgt, sondern auch die Füllstandsensoren der Mülltonnen und weitere Sensoren im Stadtgebiet.
Durch die Unterstützung von netcup haben wir die Möglichkeit, als Inkubator für weitere Projekte wie Lösungen auf Basis von LoRaWan und anderen IoT-Geräten zu dienen abseits der ausgetretenen Pfade und anderen Cloud-Lösungen.
Es entstehen in der Community weitere Ideen, die sich um aktuelle Themen wie Balkonkraftwerke oder Automatisierung des Smart Homes drehen.
vspace.one e.V. – Referenzstory
03.11.2022, Kategorie: Kooperation
 Dieser Beitrag zeigt, wie mithilfe von Jenkins eine React-basierte Website von GitHub als Container auf einem virtuellen Server automatisiert bereitgestellt werden kann. Ziel ist es, allein durch eine Versionierungsoperation einer Änderung („Release“) diese neue Version innerhalb von kurzer Zeit automatisiert zu veröffentlichen.
Dieser Beitrag zeigt, wie mithilfe von Jenkins eine React-basierte Website von GitHub als Container auf einem virtuellen Server automatisiert bereitgestellt werden kann. Ziel ist es, allein durch eine Versionierungsoperation einer Änderung („Release“) diese neue Version innerhalb von kurzer Zeit automatisiert zu veröffentlichen.
Autoren: Damian Jesionek, Moritz Klaiber
Anlass des Artikels ist eine Case Study, die darstellt auf welche Weise wir als vspace.one e. V. den von netcup bereitgestellten Root-Server einsetzen, und um unseren Ansatz als Beispiel für ähnliche Anwendungszwecke zu teilen.
Grundlagen
Ein kurzer Überblick über die eingesetzten Technologien.
Jenkins
Jenkins ist ein von Kohsuke Kawaguchi entwickeltes, webbasiertes Tool zur Umsetzung von Buildautomatisierung. Das Open-Source Tool wird von der Community mit einer Vielzahl an Plugins unterstützt und kann von jedem selbst Betrieben werden, sodass es aufgrund seiner vielseitigen Einsetzbarkeit das meistgenutzte Tool für CI/CD ist. Durch viele, größtenteils kostenlose, Plugins kann Jenkins für jede aktuell verfügbare Programmiersprache verwendet werden. /
Mehr zu Jenkins.
git
git ist ein freies Versionsverwaltungssystem für Quellcode und wurde ursprünglich von Linus Torvalds für die Entwicklung des Linux Kernels entwickelt. Github dagegen ist eine Webplattform, um mit git versionierte Repositories zu verwalten und auch öffentlich tu teilen.
Viele weitere Projekte des vspace.one sind hier auf Github einzusehen. Alternativ zu Github gibt es auch Gitlab oder Gitea, welche sogar selbst gehosted werden können.
Container
VMs und Container sind beides Konzepte der Virtualisierung. Beide sind jedoch Lösungen für unterschiedliche Probleme. Während bei VMs tatsächliche Hardwareressourcen virtualisiert werden, arbeiten Container eine Abstraktionsebene höher und sind isolierte Prozesse innerhalb vom Host-Betriebssystem. Docker ist eine Open-Source Implementierung, welche der Bereitstellung von Anwendungen innerhalb portabler Container dient.
Docker Images sind üblicherweise auf hub.docker.com zu finden. Images von vspace.one.
React
React ist ein NodeJS Framework zur Entwicklung von One-Page-Web-Apps und wird im vspace.one zur Entwicklung der Website verwendet. Prinzipiell ist vieles in diesem Artikel auch auf Webanwendungen anwendbar, welche in anderen Sprachen und Frameworks entwickelt worden sind. Daher wird nicht genauer auf dieses Framework eingegangen.
Umsetzung
Zunächst sollen alle Abschnitte der Umsetzung einzeln beschrieben und zum Schluss zusammengesetzt und ganzheitlich betrachtet werden. Der Ansatz für jede Automatisierung läuft idR genauso ab: alle einzelnen Schritte sollten zuvor einmal manuell durchgeführt werden.
Versionierung während der Entwicklung
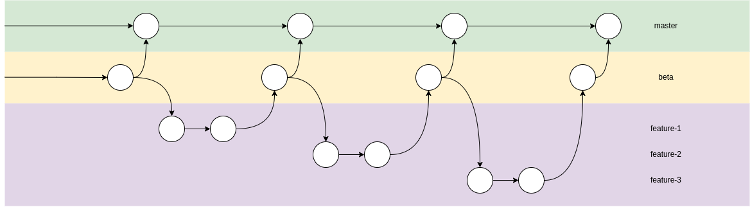
Die Versionierung findet über git statt, damit der Quelltext auch auf der Plattform github.com veröffentlicht werden kann. Verwendet wird hier ein einfacher Development-Branch-Workflow, der durch das nachfolgende Schaubild verdeutlicht wird:
Damit der Veröffentlichungsworkflow korrekt funktioniert, muss die Pipeline in Jenkins zwischen einem „fertigen“ und einem „unfertigen“ Zustand unterscheiden können. Das wird durch die meisten üblichen Git-Flows ermöglicht, da in der Regel ein funktionsfähiger und zur Veröffentlichung geeigneter Stand in einem master-Branch erwartet wird. Dev-Branches wie der bei uns als „beta“ bezeichnete Branch sind eine Erweiterung vom dauerhaften master-Branch, die einen Zwischenstand von neuen Änderungen vor einer Veröffentlichung sammeln. Auf diesen Branches ist es dann möglich mehrere Änderungen vor einer Veröffentlichung sowohl zu sammeln als auch die Kombination dieser zu testen.
Da es immer wieder vorkommt, dass manche Änderungen etwas mehr Arbeit und somit auch Zeit benötigen, werden oft weitere Branches aus dem beta-Branch abgezweigt. Diese konzentrieren sich meist nur auf eine bestimmte größere Änderung und vermeiden somit Konflikte und Komplexität, die bei gleichzeitiger Arbeit (vielleicht sogar mehrerer Personen) auftreten könnten.
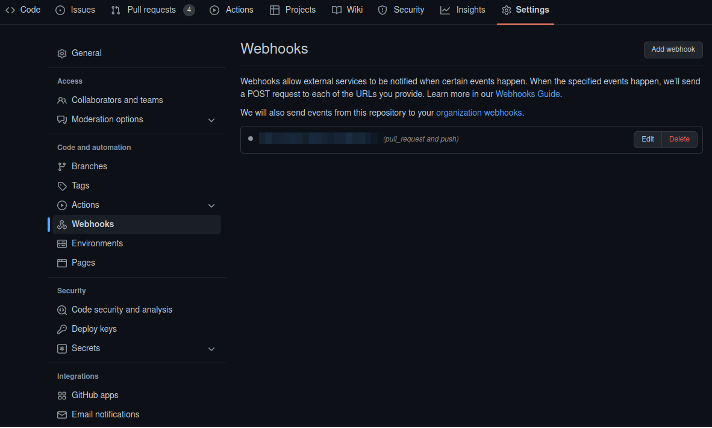
Diese ganzen Änderungen müssen anschließend auch an Jenkins oder andere Automatisierungstools mitgeteilt werden. Dies ist auf Github möglich, indem für ein Repository Webhooks eingestellt werden. Webhooks sind simple HTTPS-POST-Aufrufe auf einen Webserver, welcher beispielsweise Jenkins sein könnte. Mit diesen Aufrufen werden diverse Informationen von Github mitgeliefert, wie beispielsweise der Grund für den Webhook, geänderte Branches usw. Auf Basis dieser Informationen kann dann über den weiteren Ablauf entschieden werden, zum Beispiel verschiedene Pipelines für den master oder den beta Branch auszuführen.
Erstellen/Bauen/Veröffentlichen des Containers
Da wir die Website als Gesamtpaket in einem Container-Image verpacken muss hierfür das nötige Tooling entsprechend konfiguriert werden. Grundsätzlich funktioniert das für alle Programmiersprachen. Es gibt natürlich von Sprache zu Sprache unterschiede, denn am Ende muss im Image das fertig kompilierte Programm oder in unserem Fall mit NodeJS inklusive dem vollständigen Quelltext und allen benötigten NPM-Paketen zur Verfügung stehen.
Am Anfang sollte immer der übliche Entwicklungsprozess betrachtet und festgehalten werden. Dieser ist für unsere Webseite recht einfach gehalten. Vorbedingung ist es Version 11 von NodeJS sowie NPM zur Verfügung zu haben. Den Check-out vom git-Repository können wir an dieser Stelle weglassen, da sich Jenkins später selbst darum kümmert. An der Stelle gehen wir einfach davon aus einen beliebigen funktionstüchtigen Branch vorliegen zu haben.
Um anschließend die benötigten NPM-Pakete zu laden und die Website zu starten sind nur diese vier Befehle nötig:
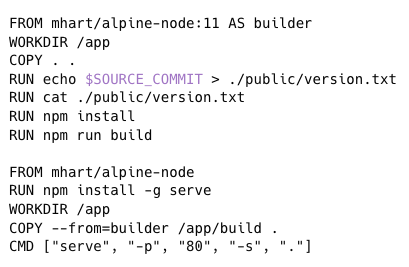
Diese Schritte müssen dann genauso oder zumindest ähnlich in der Dockerfile auftauchen.
In der Dockerfile gibt es noch die Besonderheit, dass die Umgebungen für install/build und für die spätere Ausführung getrennt werden. Hintergrund ist, dass wir im Produktionsbetrieb nur mit den Daten aus dem mit „npm build“ generierten build-Ordner arbeiten wollen. Mehr zum Dockerfile Format.
Damit lässt sich nun mit einem Befehl ein Container-Image erstellen:
Die Ausgaben zeigen dann den Buildprozess von NPM. Das resultierende Image kann nun auf eine beliebige Image-Registry hochgeladen werden. In unserem Fall ist das hub.docker.com und das image heißt vspaceone/web-react.
Update der Website auf dem Server
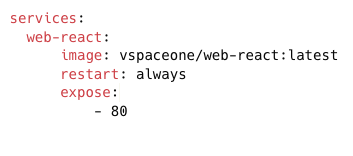
Im letzten Abschnitt wurde das Container-Image gebaut. Dieses sollte anschließend ausgeführt werden. Am einfachsten lässt sich das mit docker-compose erreichen. Dazu muss man eine Datei namens docker-compose.yml mit folgendem Inhalt anlegen:
version: “3”
Darin werden das auszuführende Container-Image selbst und der Port angegeben, unter welchem die Anwendung im Container erreichbar sein soll. Mit „docker-compose up -d“ kann der Container im Hintergrund gestartet werden.
Im docker-compose.yml ist zu sehen, dass die Anwendung damit auf Port 80 erreichbar sein wird. Das bedeutet auch, dass noch keine TLS-Verschlüsselung im Container stattfindet. In unserem Fall ist das in Ordnung, da auf dem Webserver aus Sicherheitsgründen sowieso kein Container ein direktes Portmapping bekommt. Stattdessen wird ein Reverseproxy davorgeschaltet, welcher in unserem Fall Traefik2 ist. Alternativ können natürlich auch andere Reverse Proxies verwendet werden, wie z. B. Apache oder NGINX. Soll eine Anwendung allerdings trotzdem direkt freigegeben werden, muss statt dem „expose“ Attribut „ports“ angegeben werden.
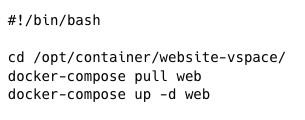
Bei dem Update handelt es sich lediglich um einen Neustart vom Container. Mit „docker-compose pull“ wird dabei die neue Image-Version heruntergeladen und mit „docker-compose up -d“ der Container gestoppt und mit dem neuen Image neugestartet.
Dieser Prozess muss ebenso automatisch ausführbar sein. In unserem Fall setzen wir wieder auf Webhooks, diesmal mit dem simplen Tool. Dieses empfängt Webhooks von Jenkins mit unterschiedlichen Daten, anhand derer WebhookD festgelegte Scripts wie in unserem Fall dieses ausführt:
Um alles sicher und minimalistisch zu gestalten, verwenden wir keinerlei Variablen die WebhookD aus den Webhooks bei der Ausführung von Skripten zur Verfügung stellt. Dadurch vermeidet man am besten Code-Injection. Zusätzlich ist die URL der Webhooks geheim und beinhaltet ein Secret damit ein Update nicht versehentlich oder böswillig ausgeführt werden kann.
Verbinden der einzelnen Phasen mit Jenkins
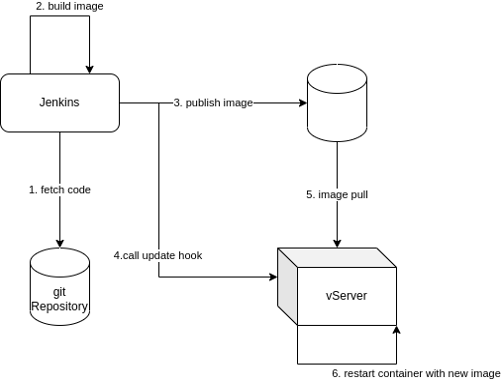
Alle bisherigen Phasen können nun in Jenkins mit Hilfe einer sogenannten Pipeline verbunden werden. Was dann an allen genannten Stellen passiert soll das folgende Diagramm noch zusammenfassen:
- Aus dem Abschnitt „Versionierung“: Jenkins muss das git-Repository herunterladen. Das ist nicht nur wichtig, damit der Quellcode des Projekts gebaut werden kann, sondern weil sich im gleichen Repository auch das „Jenkinsfile“ befindet. Dieses beinhaltet wiederum Code, welcher die Jenkins Pipeline definiert, die dann durch Jenkins ausgeführt werden kann.
- Aus dem Abschnitt „Erstellen/Bauen/Veröffentlichen des Containers“: Jenkins führt hier den beschriebenen Bauvorgang anhand der im Jenkinsfile festgelegten Befehle aus.
- Veröffentlichung des erstellten Container-Image auf dem Docker-Hub durch die Jenkins-Pipeline.
- Aus dem Abschnitt „Update der Website auf dem Server“: Jenkins benachrichtigt den Server über eine Webhook, dass eine neue Version des Images auf dem Docker-Hub bereitsteht.
- Daraufhin lädt der Server das neue Image und tauscht den laufenden Container durch einen aktualisieren aus.
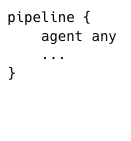
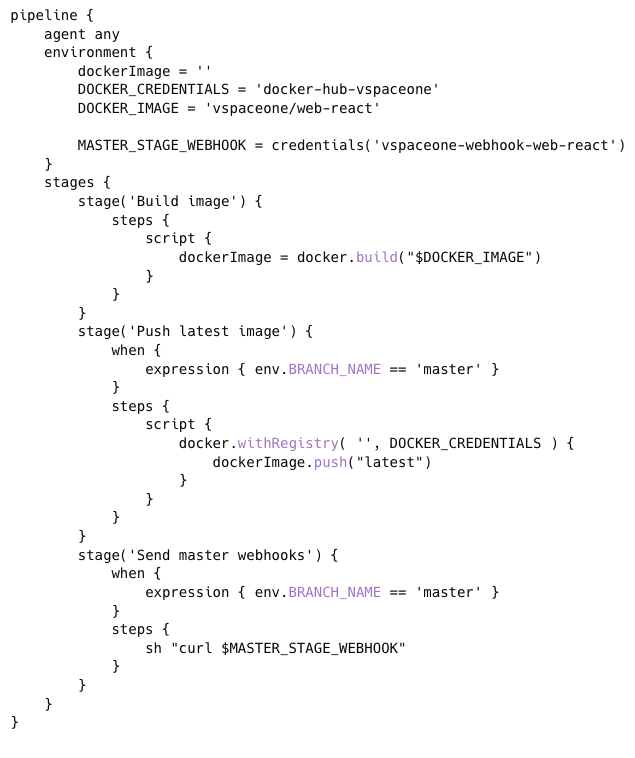
Damit Jenkins diesen Prozess kennt wird er in der Jenkinsfile definiert. Eine vereinfachte Version wird hier zur Veranschaulichung dargestellt.
Die Jenkinsfile wird in einer Groovy-basierten Domain Specific Language geschrieben, daher sieht die Syntax zunächst ungewöhnlich aus. Verwendet wird für dieses Beispiel die deklarative Syntax. Die geskriptete Syntax ist dagegen viel näher an regulärem Groovy-Code.
Jede deklarative Pipeline beginnt zuerst mit dem pipeline-Block:
In einer Pipeline soll die erste Deklaration stets festlegen auf welchem „Agent“ eine Pipeline ausgeführt werden soll. Für dieses Beispiel gehen wir nicht weiter drauf ein und geben an, einen beliebigen verfügbaren zu verwenden. Es ist natürlich in unserem Fall einer vorhanden, auf dem alle Tools wie git, docker und co. vorinstalliert sind.
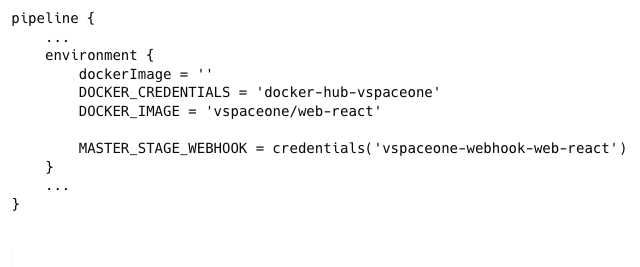
Anschließend können Umgebungsvariablen festgelegt werden. In Jenkins können geheime Zugangsdaten im Credential-Storage gespeichert und auf Pipelines über ihre ID abgerufen werden. Damit werden diese nie im Klartext sichtbar, weder in der Pipeline noch in den Logs der Ausführung. Zudem legen wir gleich fest, wie das gebaute Image genannt werden soll.
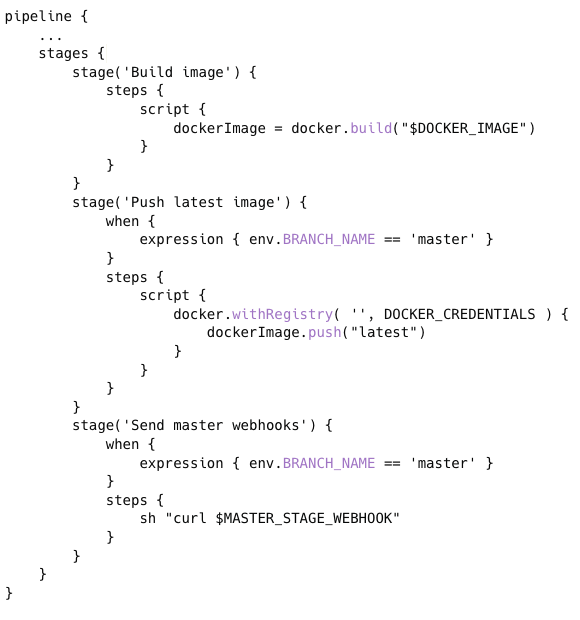
Zuletzt soll nun der zuvor bereits ausführlich betrachtete Build-Ablauf definiert werden. Dieser wird in Stages unterteilt. Da wir sichergestellt haben, dass die Anwendung beim Build-Prozess des Image auch mitgebaut und „eingebacken“ wird, muss lediglich das Image gebaut und veröffentlicht werden. Dadurch ließe sich diese Pipeline grundsätzlich für alles Image-Builds mit Docker wiederverwenden.
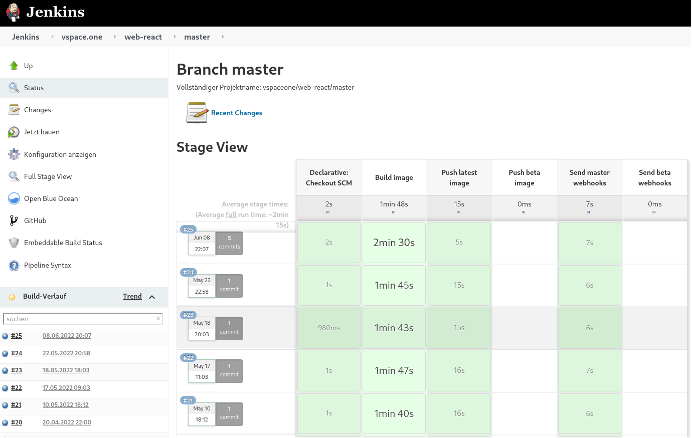
In Jenkins ausgeführt sieht das folgendermaßen aus:
Die vollständige Pipeline:
Fazit
Diese Art von Ende zu Ende Automatisierung des Lebenszyklus hat eine breite Verwendung in der sogenannten DevOps Arbeitsweise. Ziel ist es die Entwickler (Developers) möglichst eng in den Administrationsprozess und die Systemadministratoren (IT oder auch Operations) der Anwendung möglichst eng in die Entwicklung einzubinden. Abgesehen von dem im Firmenumfeld zu erwartetem Mehrwert durch die Ermöglichung einer enormen Beschleunigung der Durchlaufzeiten von Änderungen und Features hat das besonders im Open-Source-Bereich und eben auch in Vereinen wie dem vspace.one positive Effekte.
Dadurch, dass der Lebenszyklus einer Anwendung durchgehend automatisiert wird, entsteht zusätzliches Feedback für die Maintainer eines Projekts bezüglich Lauffähigkeit und Qualität. Das und auch eine automatische Bereitstellung eines Testsystems für manuelle Tests oder gar die Ausführung automatischer Tests senkt die Hürde besonders für neue Beiträge von Einsteigern. Auch durch berufliche Erfahrungen einiger Mitglieder konnte dieser Prozess immer weiter optimiert werden.
Dieses ganze Setup betreiben wir im vspace.one e. V. auf einem von netcup bereitgestellten RS 2000 G9 Root Server bereits seit mehreren Jahren erfolgreich. Mittlerweile sind auch viele weitere Anwendungen zu Jenkins und der Webseite dazugekommen wie beispielsweise das Wikisystem (DokuWiki), ein Monitoringsystem (Prometheus, Grafana, Alertmanager), Gitea für kritischere oder interne Infrastrukturprojekte, Nextcloud, Mitgliederverwaltung, Mailing und noch einige mehr. Die 4 AMD-Epyc-Kerne, 16GB RAM sowie der 320GB große SSD-Speicher bieten für alle diese Anwendungen ausreichend Leistung.
Unsererseits ist es eine klare Empfehlung, sich in Containerisierung (z.B. mit Docker) einzulesen und diese in solchen Setups (einzelner Server, viele Anwendungen; oft auch bei privaten Homeservern anzutreffen) extensiv zu nutzen. Damit lässt sich eine klare Trennung zwischen Daten und der Anwendung selbst herstellen. So werden Updates, Backups und (z.B. mit Docker Compose) das Klonen und zu migrieren einzelner Anwendungen oder des ganzen Server super einfach!